
Encouraging students to share their connections to STEM
STEMtelling web application
Project at a glance
My role
My role was collaborating to create our research plan and competitive audits, writing survey questions, and note taking in three user interviews. I then designed the initial wireframes of the teacher portal and conducted two user tests. Finally, I wrote the script and designed the deck for our client presentation.
Our client, an instructional coach, curriculum designer and PhD student at the University of Minnesota, recently received a grant to develop her concept for an EdTech application to facilitate the sharing of personal stories to connect high school students’ lived experience and culture to science, technology, engineering and math (STEM) concepts in the classroom.
We researched student and teacher needs and preferences to design a web application from the ground up to facilitate student content creation and sharing with teacher moderation.
Methods
Secondary research
Primary interviews
User survey
SUS usability testing
Tools
Google forms and sheets
Typeform
UserBit
Zoom
Figma
Concept Overview
STEMtelling’s goal is to center student interests, histories, and cultures as the foundation for scientific exploration and knowledge. The platform is intended to serve as a bridge between students’ lived experience and science, allowing teachers and students to share and connect with the science experience that already exists in kids prior to formal science instruction.
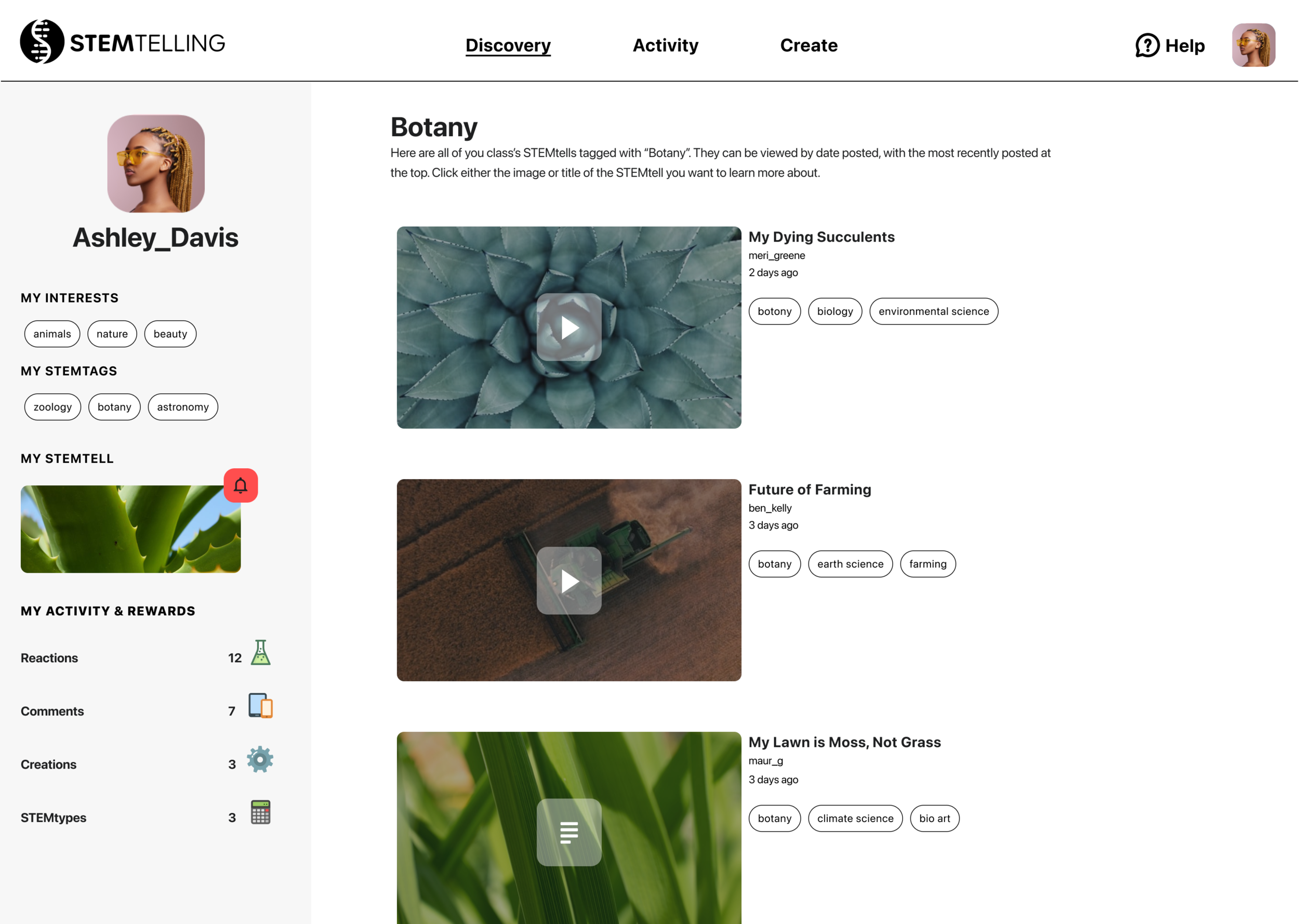
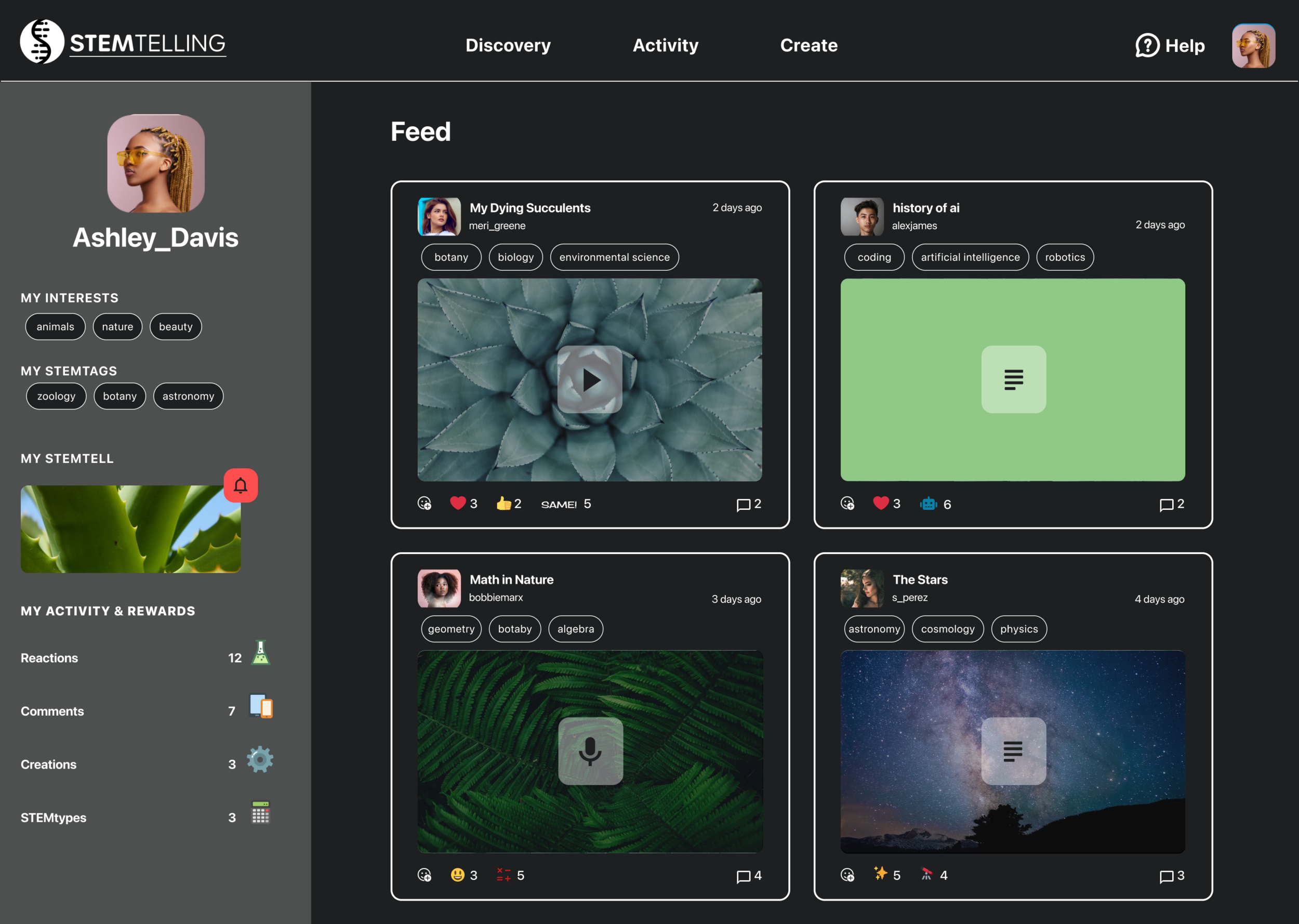
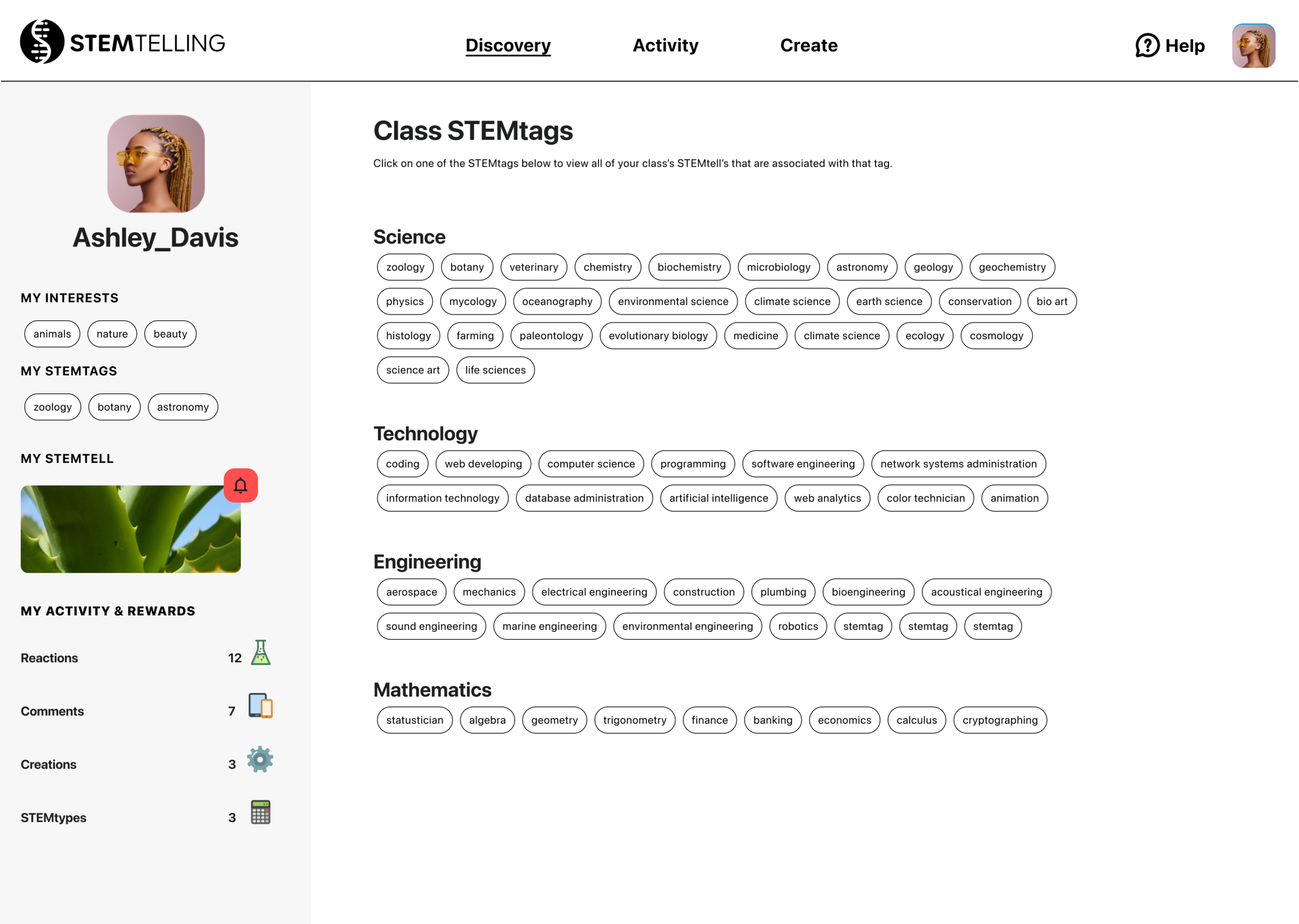
The platform intent is to allow students to view exemplars of science concepts, or STEMtells, created by teachers and other students, and then facilitate the creation of stories that center their personal experiences with scientific concepts. The teacher will be supported to use the students’ shared stories to expand interest and hone in on classroom curriculum being taught.



Initial Research
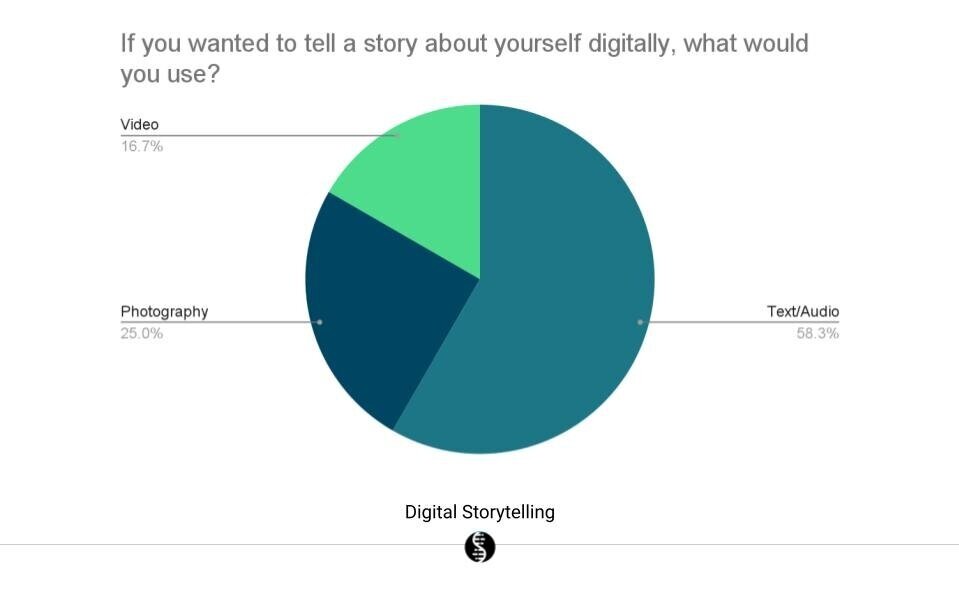
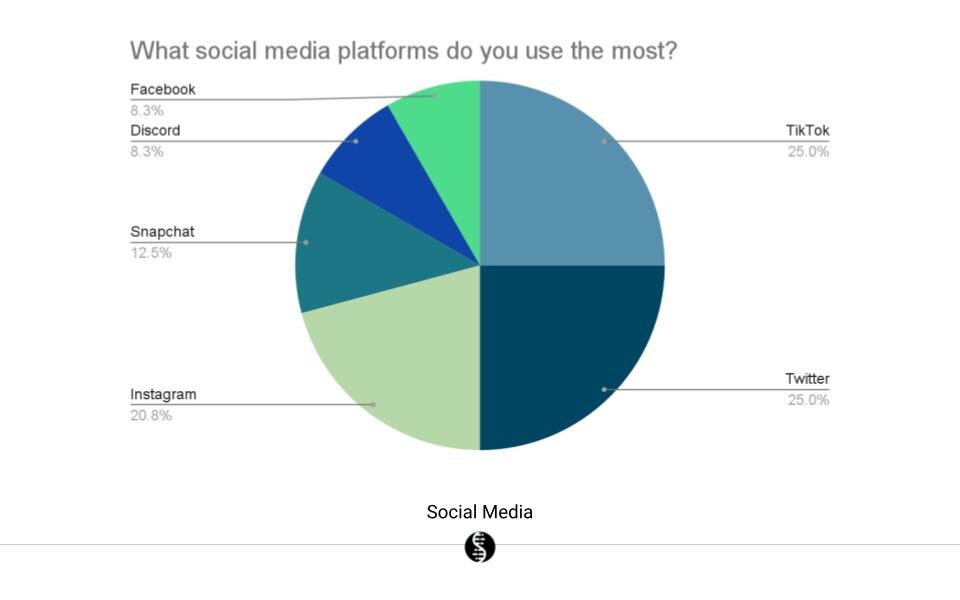
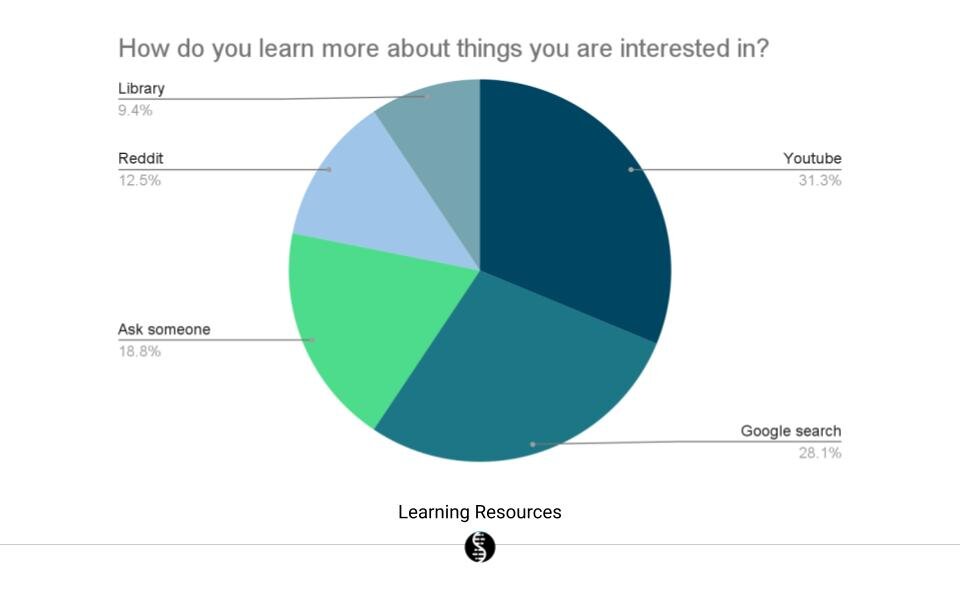
We began our research by surveying high school students on their preferred social media platforms, preferred learning applications, and how they would prefer to share their own stories. We learned that most students complete their homework on a laptop, most frequently use Twitter, TikTok and Snapchat.
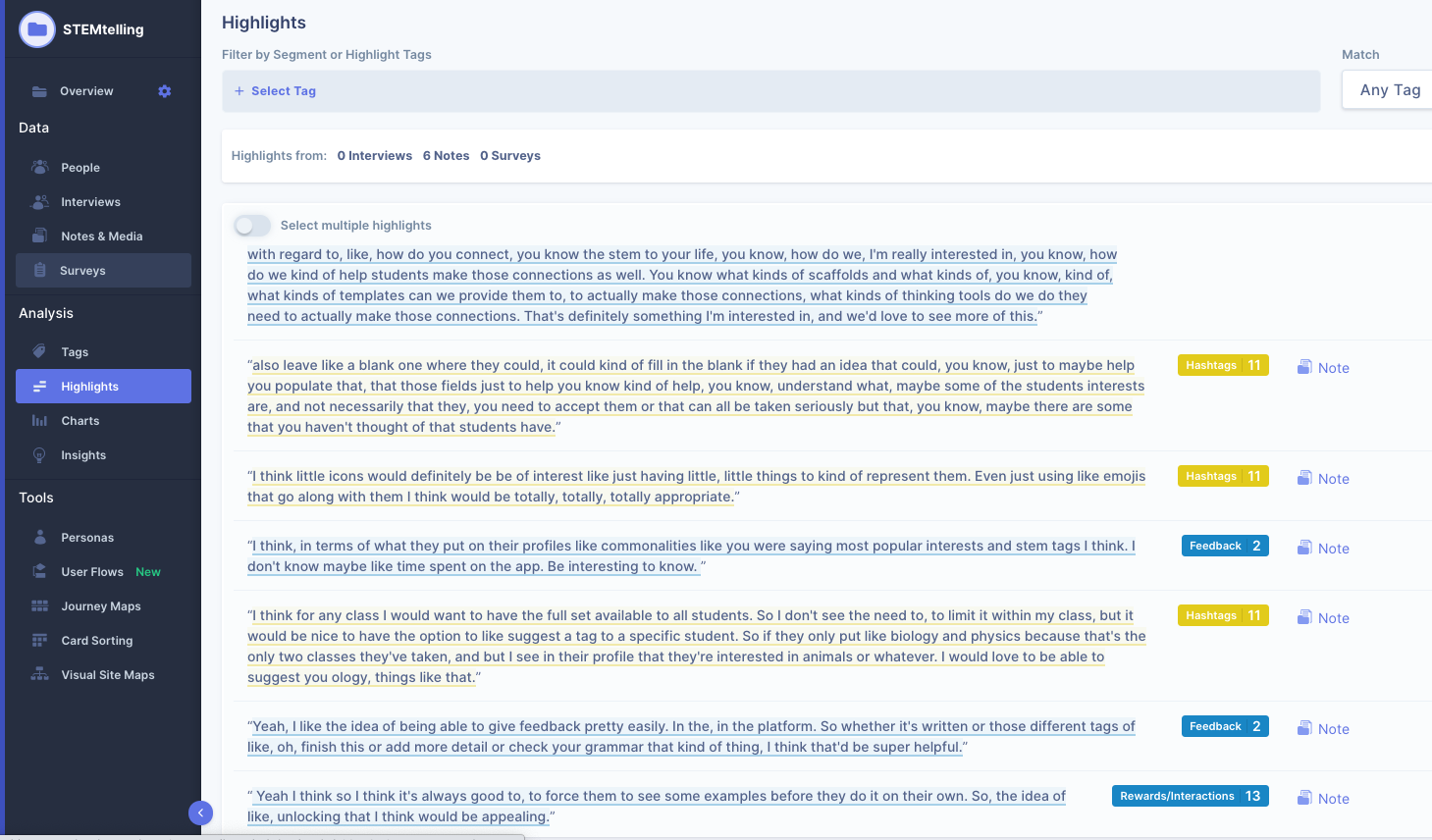
Next, we conducted interviews with teachers and students to understand the features that would add value to a storytelling application for students. We wanted to design a platform that would appeal to students by mirroring the social media they preferred, while benefitting teachers in the information that they could gain about their students and their cultural connection to STEM.
Unfortunately, the timing of this project coincided with the end of the school year, and we were unable to speak with as many students as we’d hoped, so we had to rely heavily on secondary research to understand the best way to design for a young, but not childish, audience. We read articles about language usage, text size and social media trends. We researched representation and inclusion in UX design and we did extensive competitive research of popular EdTech applications.






Concept Development
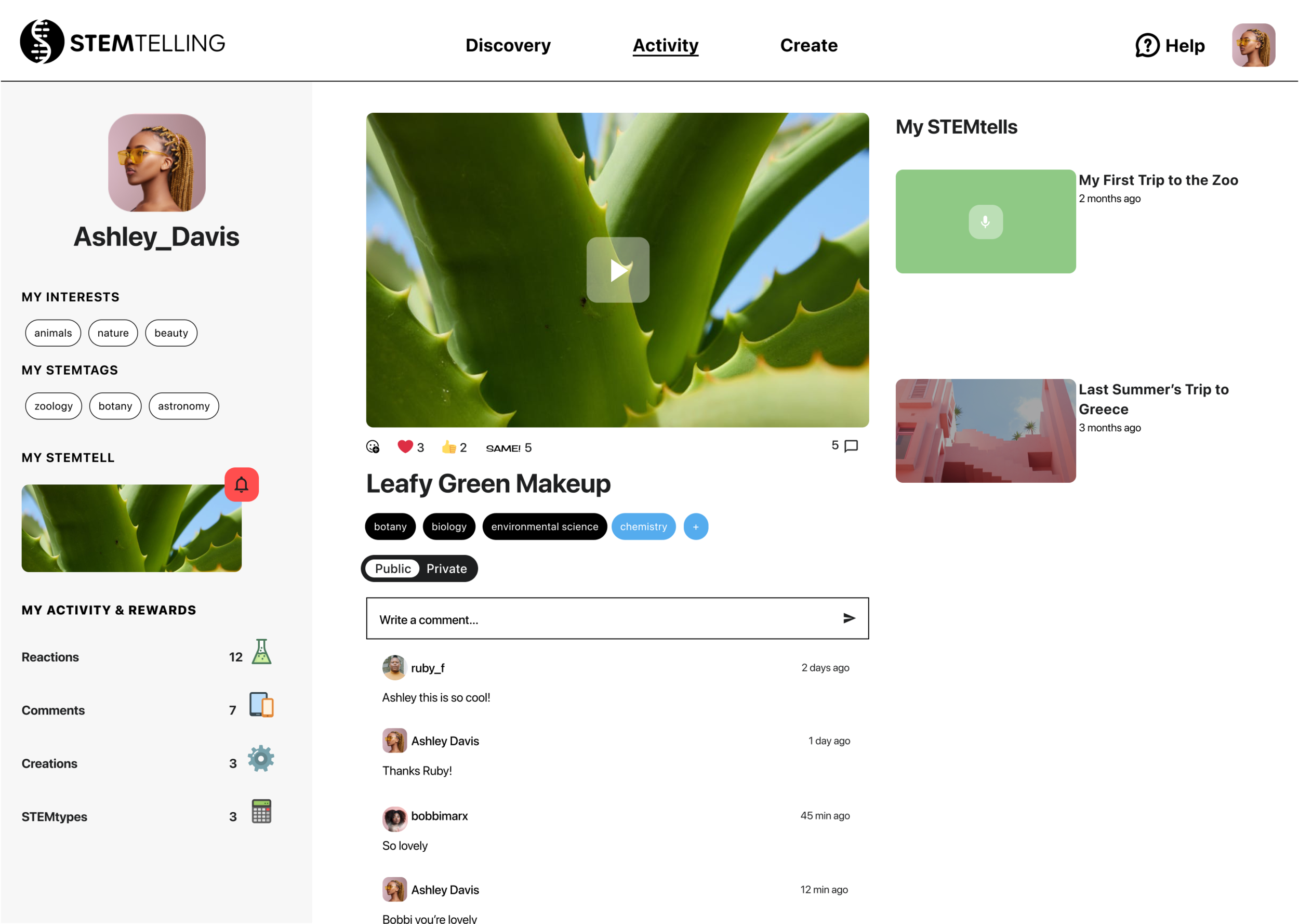
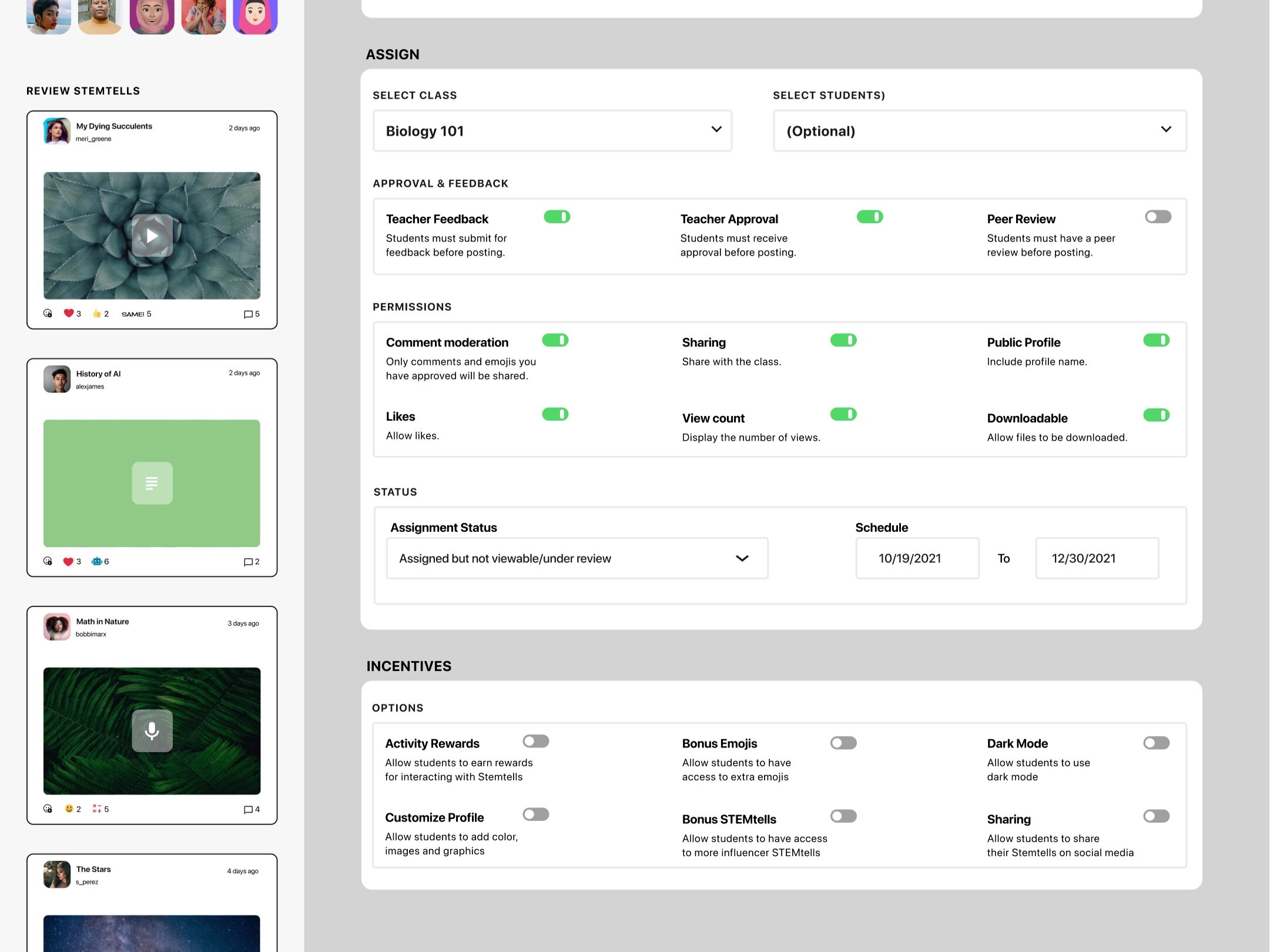
Through this research, we began to gain an understanding of the desired features and priorities of our users; teachers wanted to be able to easily see and gather metrics on what students were creating and viewing and be able to encourage or redirect them if necessary. Students wanted flexibility in the mediums they would use to tell their stories and transparency in how, and with who, those stories would be shared. They told us that they didn’t want to type too much, but liked to use emojis and understood platforms that resembled the social media they used.
The students also told us that they prefer a simple clean, platform without garish color or distracting graphics and although the potential for an application that mirrors social media in creating profiles and sharing comments always has the potential for toxicity, they agreed that a teacher as a moderator was an effective way to minimize these problems.
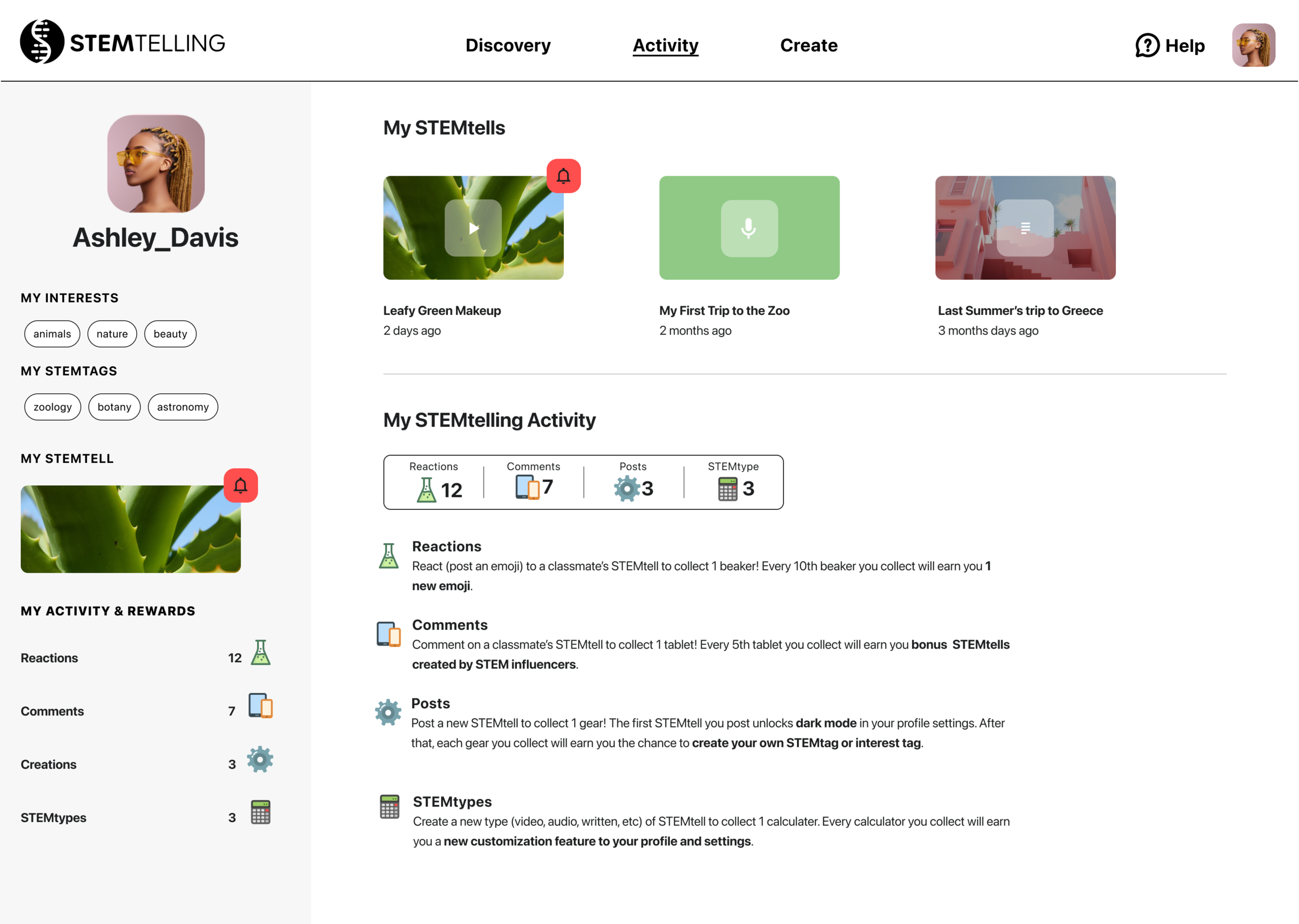
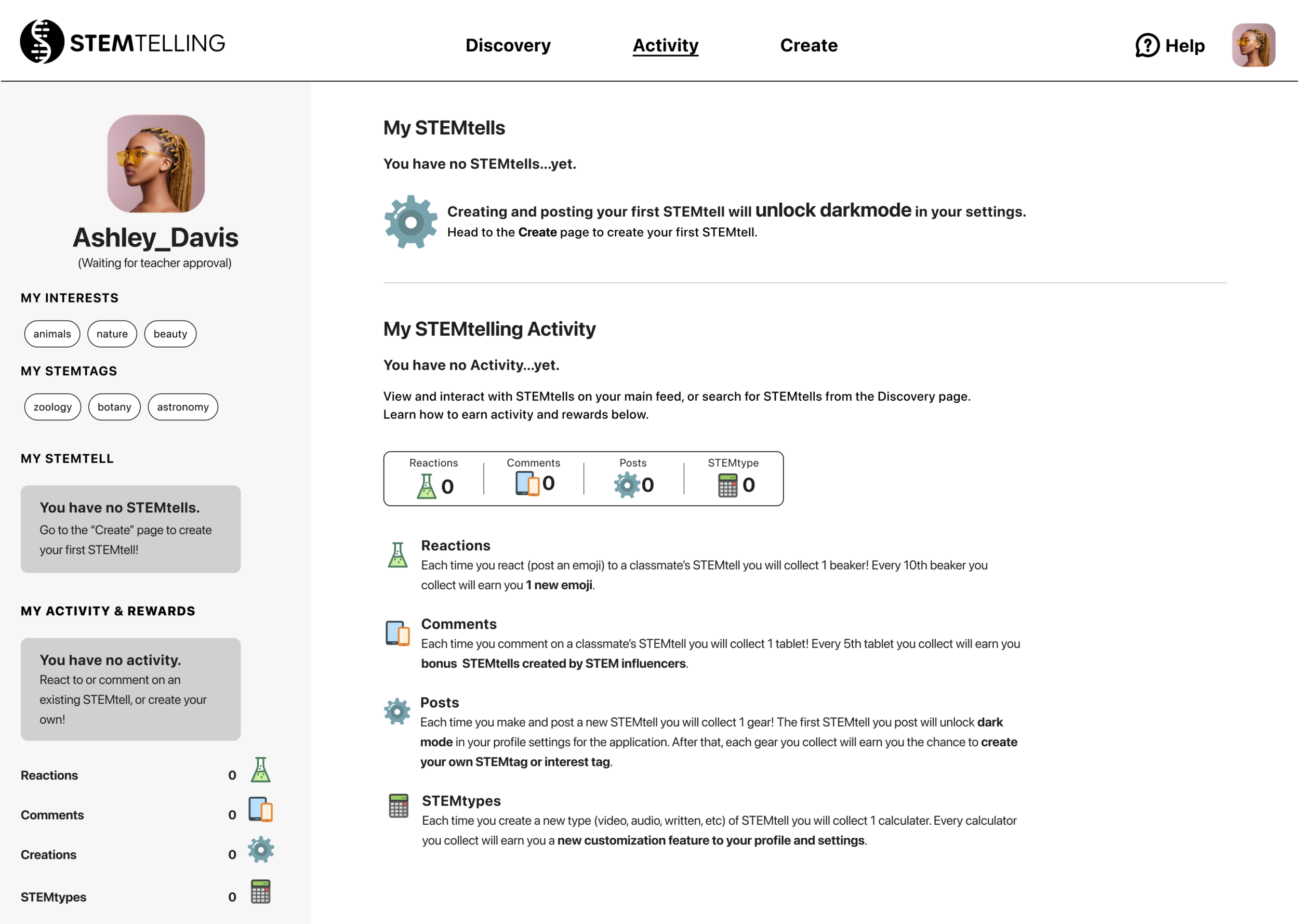
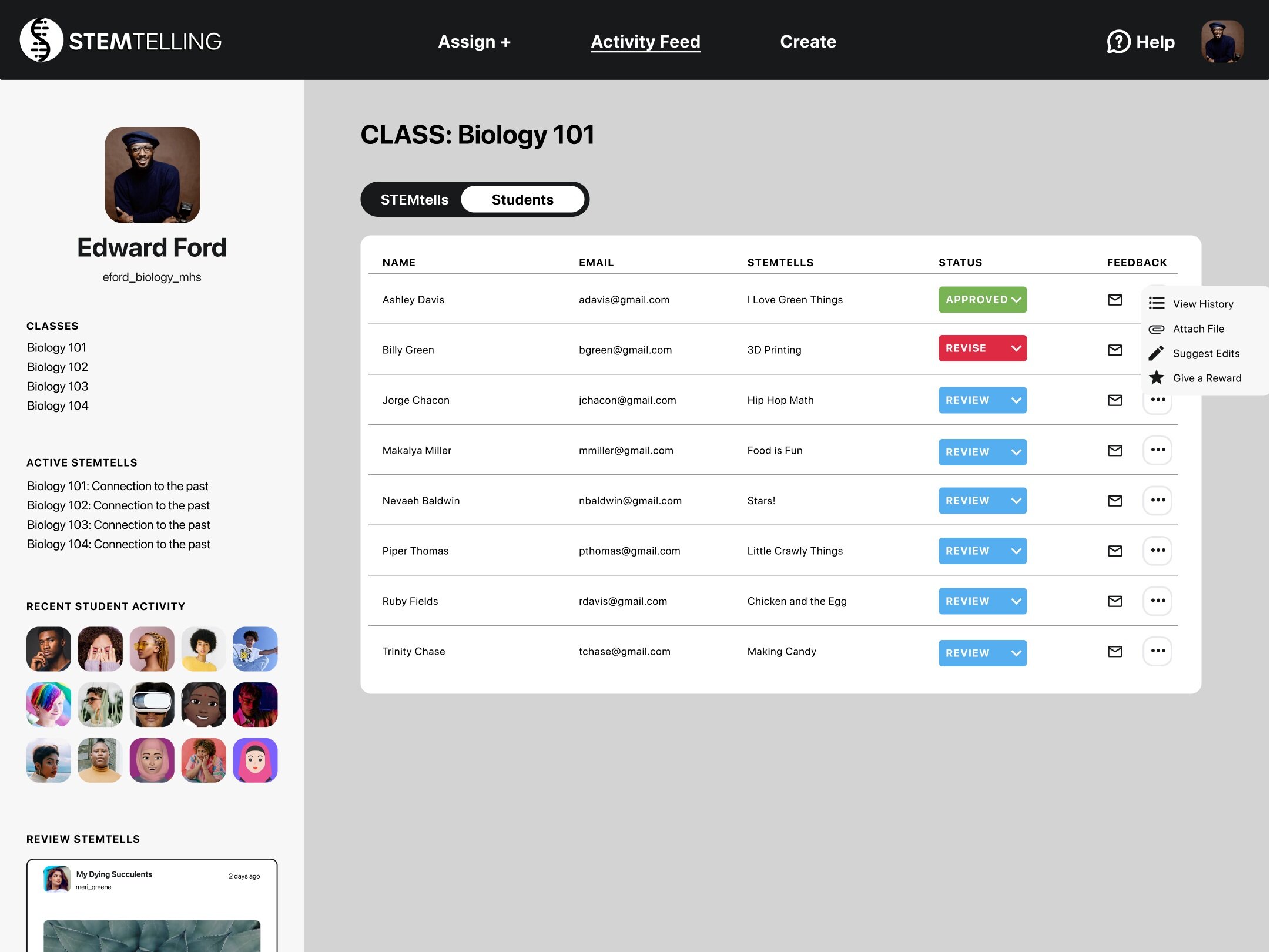
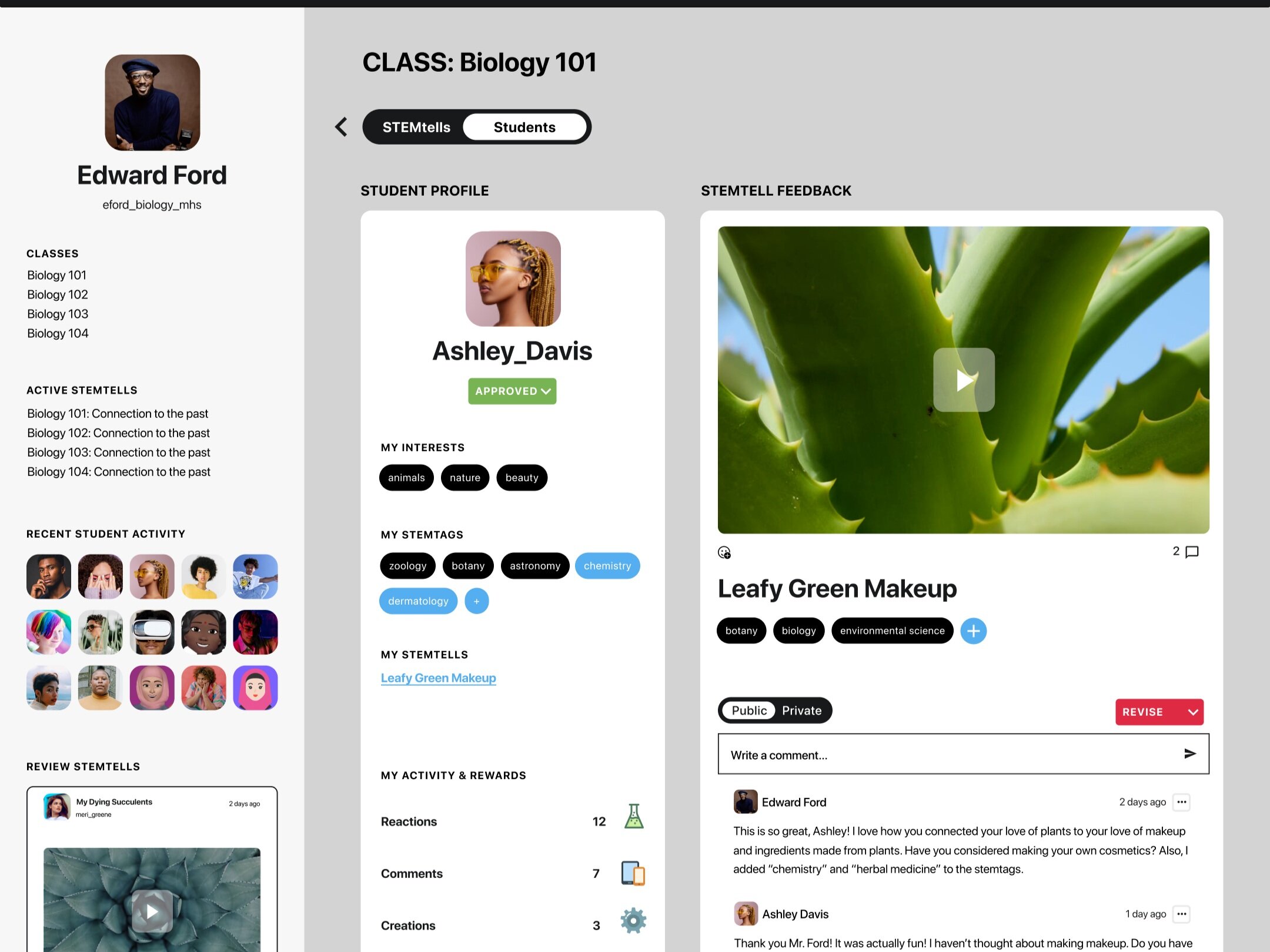
We designed an interface to allow student-created content to take precedence and facilitate peer to peer sharing and commenting. A system of student incentives for interactions to encourage engagement and inclusion















What kinds of scaffolds and what kinds of templates can we
provide them to actually make those connections?
That's definitely something I'm interested in, and I'd love to see more of this.”
-teacher
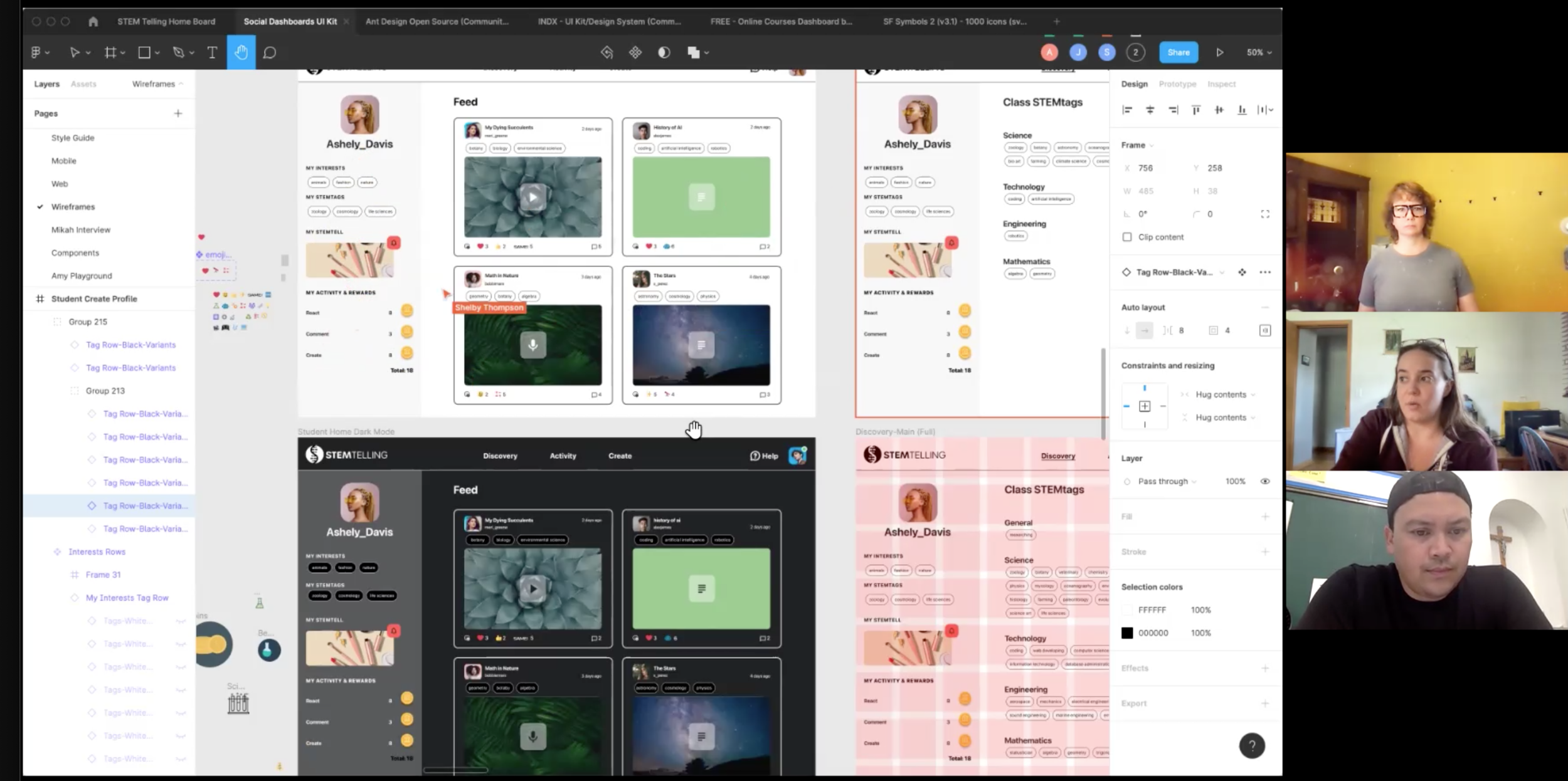
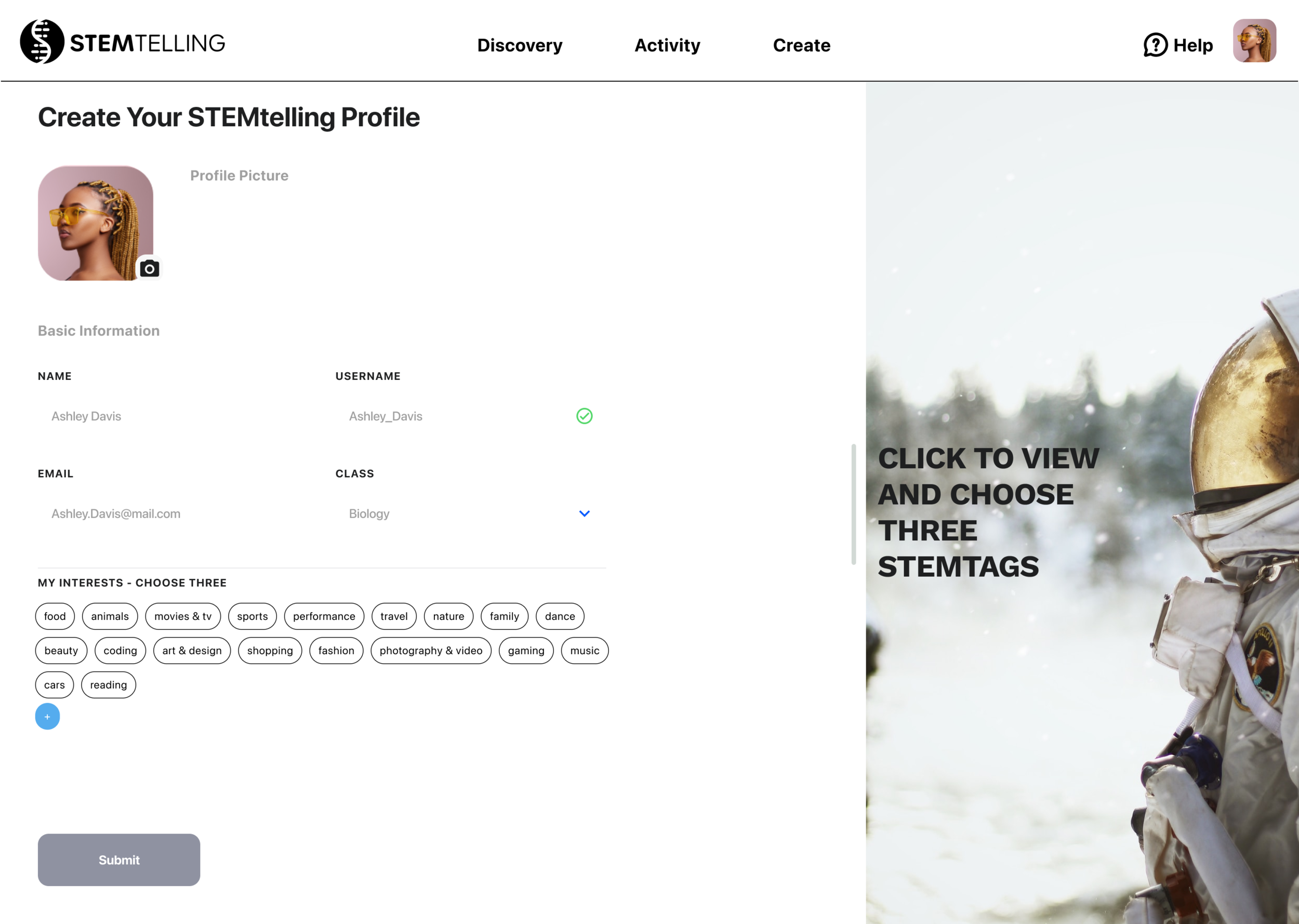
Interact with the prototypes
Usability Testing
We were able to show our in-process prototypes to teachers and students and gain insight into the usefulness and value of our concept. Teachers gave us great feedback on additional filters and settings that they would find helpful in a sharing app for their students that we were able to incorporate into our final designs. Finally, we conducted 1 remote and 2 in-person think-aloud usability tests on the prototypes. I then surveyed each tester using the System Usability Scale (SUS) to get a clearer picture of how the app performed for them. After compiling the data from the testing and scoring according to the SUS scale the prototypes were rated at an average of 85/100.
“The children love dark mode.”
— student
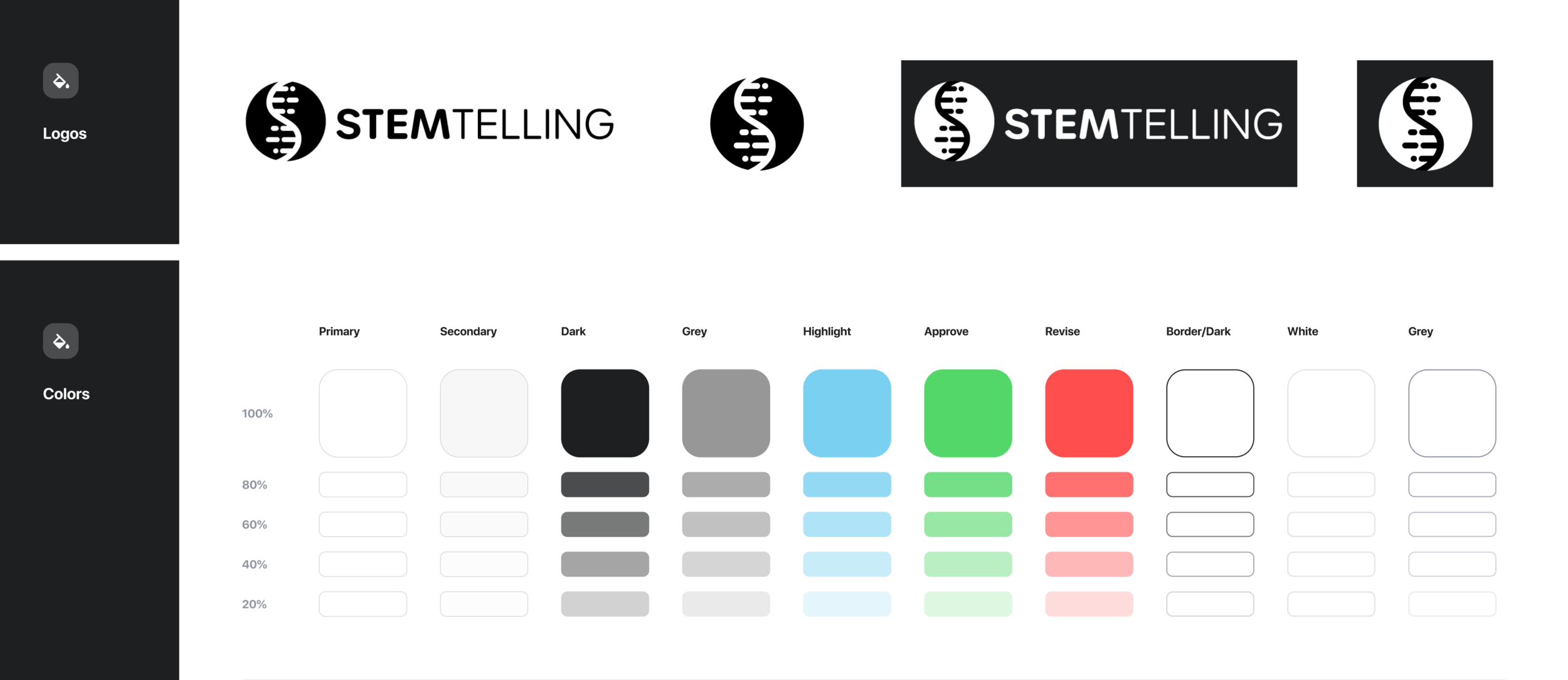
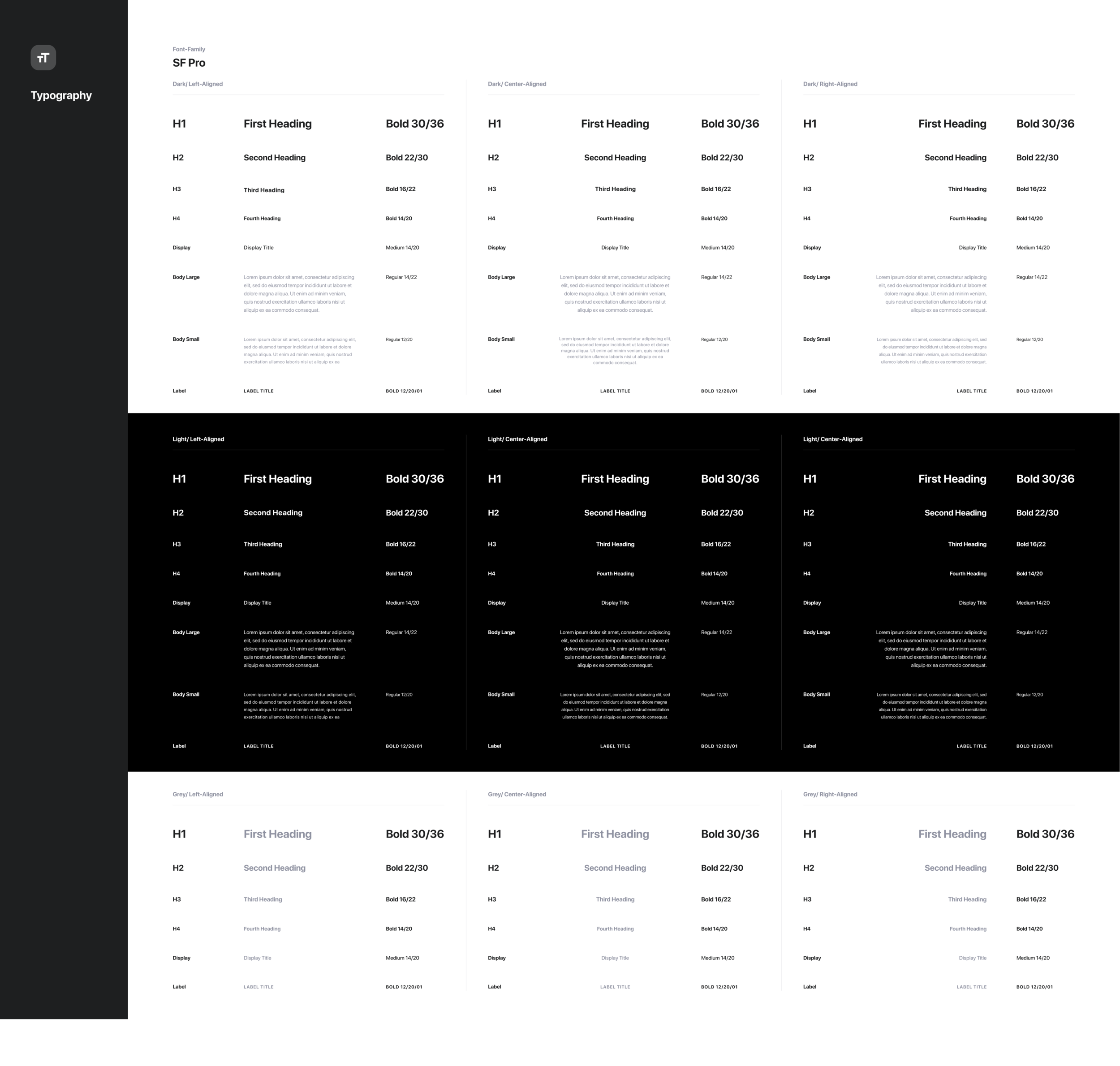
In addition to the application design, we have also updated STEMtelling’s visual identity with a new logo, style guide and design assets.



Project Outcome
We created a scalable framework to allow STEMtelling to evolve over time. Our client intends to hand these designs off to her developers to create a beta version to be tested in classrooms in the fall of 2021.
There are many potential features that could be incorporated into this application in the future. Some of the additions could be: enhanced visual representation of interest and tags, additional selections of incentives that would be unlocked by students as they interacted with the application, and embedding profiles of a diverse and inclusive range of STEM professionals into the discovery page, to allow students to see that STEM really is for everyone.

